 深入理解css中vertical-align属性 日期:2021-07-12
深入理解css中vertical-align属性 日期:2021-07-12
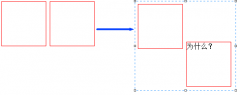
一、为什么要写这篇文章 今天看到一个问题: 两个div 都设置 display:inline-block,正常显示;但是在第二个div中加一个块级元素或者内联元素,显示就变了个样,为什么? meta charset =utf-8 / style div { width...
 CSS设置超出指定宽度自动换行 日期:2021-07-08
CSS设置超出指定宽度自动换行 日期:2021-07-08
一、背景 最近项目中有用到在div中显示用户反馈的信息,是指定宽度的div,超出要自动换行,开始写好后感觉应该没什么问题,后来自己随便输入测试数据的时候发现:如果是纯字母或者是纯数字就会出现超出了也不会自动...
 3D酷炫扭动卡片 html+css+js 日期:2021-07-07
3D酷炫扭动卡片 html+css+js 日期:2021-07-07
看效果,动起来~: 实现: 1. 定义标签,.card是底层盒子,.card2是呈现卡片效果的盒子,然后里面就是一些图片和文字,字体图标的标签了。: div class=card div class=card2 img src=img/haha.gif alt=haha h2北极...
 文字点闪特效 html+css 日期:2021-07-07
文字点闪特效 html+css 日期:2021-07-07
上效果先: 先言: 这是在网上看到的效果,觉得挺有趣,所以我也弄了一个然后写篇文章记录。 实现: 1.定义html标签: h1 span北/span span极/span span光/span span之/span span夜/span /h1 2.文字的基本样式,大...
 CSS布局(二)------display属性 日期:2021-07-07
CSS布局(二)------display属性 日期:2021-07-07
CSS 布局 - display 属性 display 属性是用于控制布局的 最重要 的 CSS 属性。 display 属性 display 属性规定是否/如何显示元素。 每个 HTML 元素都有一个默认的 display 值,具体取决于它的元素类型。大多数元素...
 css特效:鼠标滑过图片出现一道闪光效果 日期:2021-07-06
css特效:鼠标滑过图片出现一道闪光效果 日期:2021-07-06
css特效:鼠标滑过图片出现一道闪光效果 在线特效效果地址: http://www.wd1x.com/css/canvas11.html 代码如下: !DOCTYPE html html head lang=en title鼠标滑过图片出现一道闪光效果/title style .container{ width...
 css子元素向右对齐 日期:2021-07-04
css子元素向右对齐 日期:2021-07-04
css子元素向右对齐: // 第一种方法 float: right; // 第二种方法 text-align: right; 更多相关阅读参考《 CSS后代选择器、子元素选择器、相邻兄弟选择器区别与详解 》...
 css如何选择相同class下的第一个class元素和最后一个元素? 日期:2021-07-04
css如何选择相同class下的第一个class元素和最后一个元素? 日期:2021-07-04
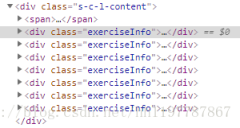
如图,如果像选择类名为 class=exerciseInfo 中的第一个和最后一个div,做法如下: 选择第一个类名: .exerciseInfo: nth-of-type(1) { ... }; 选择最后一个类名: .exerciseInfo: last-child { ... }; 选择其中一...
 一例极致的页面侧边栏效果学习探究 日期:2021-07-03
一例极致的页面侧边栏效果学习探究 日期:2021-07-03
其实效果大概是这样的: 而标题,也许是我当时看到这种效果时的真实感受。因为第一反应是:还可以把page整体移出页面? 发现:display动画的应用 整件事的起因是什么呢?在笔者最近为社团计划的官网上打算做一个这...
 CSS 3中字体平滑处理和抗锯齿渲染 日期:2021-07-01
CSS 3中字体平滑处理和抗锯齿渲染 日期:2021-07-01
在围观Drupal官方主题的时候,发现了一个有意思的非标准CSS选择器 -webkit-font-smoothing ,于是上手把玩了一番。如何使用css3字体平滑显示呢 要知道,W3C对CSS中字体的抗锯齿渲染是有过考虑的,如font-smooth,不...