 CSS布局---position属性详解 日期:2021-04-15
CSS布局---position属性详解 日期:2021-04-15
position 属性规定应用于元素的定位方法的类型(static、relative、fixed、absolute 或 sticky)。...
 6种使用 CSS 实现绘制三角形的技巧 日期:2021-04-14
6种使用 CSS 实现绘制三角形的技巧 日期:2021-04-14
在一些面经中,经常能看到有关 CSS 的题目都会有一道 如何使用 CSS 绘制三角形 ,而常见的回答通常也只有使用 border 进行绘制一种方法。 而 CSS 发展到今天,其实有很多有意思的仅仅使用 CSS 就能绘制出来的三角形...
 关于CSS3新属性:夜间模式、区域阴影、透明度 日期:2021-04-13
关于CSS3新属性:夜间模式、区域阴影、透明度 日期:2021-04-13
关于 filter 你以为它只能做单纯的滤镜吗? 不!常用的 blur 处理(图片)模糊程度、 opacity 处理(图片)透明度、 grayscale 处理(图片)灰度 属性只是其世界组成中的一部分。 css-filter的实际用处可真不少。...
 CSS3+JS完美实现放大镜模式 日期:2021-04-13
CSS3+JS完美实现放大镜模式 日期:2021-04-13
先看效果: 其实现核心: CSS函数,如:calc() 动态计算;var() 使用自定义变量 CSS伪元素:::before/after 方便控制,而且独立于文档流之外,易于渲染 JS API:offsetX/offsetY:相对父节点区域左上角定位 其实我...
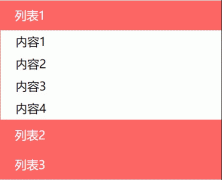
 纯CSS实现页面中的列表收拉效果 日期:2021-04-13
纯CSS实现页面中的列表收拉效果 日期:2021-04-13
你可能经常见到下面这样的效果: 没错,就是页面上常用的展开收起交互形式,通常的做法就是控制display属性值在none和其他值之间切换,但是虽说功能可以实现,效果却非常生硬,所以就会有这样的一个需求 希望元素在...
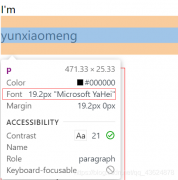
 CSS中em的正确打开方式 日期:2021-04-13
CSS中em的正确打开方式 日期:2021-04-13
为什么说通常情况下1em=16px? 用户的浏览器默认渲染的文字大小是16px,换句话说,Web页面中body及其子元素的文字大小在用户浏览器下默认渲染是16px。 我们都知道:em(和 rem )是一个相对单位!相对的意思是: 相...
 Html5 CSS设置背景图片填充整个页面 日期:2021-04-12
Html5 CSS设置背景图片填充整个页面 日期:2021-04-12
* { margin : 0px ; padding : 0px ; } html { height : 100% ;} body { background-image : url ( ../image_file/over_mountain.jpg ); background-position : center; background-size : cover;} 上边一点代码,...
 canvas重力小球 html+css+js 日期:2021-04-12
canvas重力小球 html+css+js 日期:2021-04-12
先看效果(完整代码在底部): 实现过程(可一步一步实现): 1.定义标签与基本css样式: h1北极光之夜。/h1 canvas id=canvas/canvas #canvas{ position: fixed; top: 0; left: 0; /* filter: contrast(30); */ }...
 canvas旋转跟随鼠标线条 html+css+js 日期:2021-04-12
canvas旋转跟随鼠标线条 html+css+js 日期:2021-04-12
先看效果(完整代码在底部): 实现过程(可一步一步实现): 1.定义标签与基本css样式: canvas id=canvas/canvas canvas{ display: block; } 2. 开始正式js部分,先获取画布: var canvas = document.querySelect...
 css实现等边六边形 日期:2021-04-11
css实现等边六边形 日期:2021-04-11
在平时的页面布局中,我们也会经常碰到蜂窝煤类型的模块: 那么我们把他拆开,就是单个的六边形,如何用css去实现一个六边形呢?下面是我用绘图软件绘制的css实现六边形的步骤: 具体的html代码如下: 1 2 3 4 5 6...