 js中将byte数组转换成base64图片显示 日期:2021-07-30
js中将byte数组转换成base64图片显示 日期:2021-07-30
pc端做微信支付后端给的二维码是byte数组格式需转换成base64图片显示 div id=img/div script type=text/javascript var url = data:image/png;base64,; var i = iVBORw0KGgoAAAAN; //接口二维码 setInterval(showQr...
 js数组倒叙 日期:2021-07-29
js数组倒叙 日期:2021-07-29
html body script type=text/javascript var arr = new Array() arr[0] = 我 arr[1] = 是 arr[2] = 中 arr[3] = 国 arr[4] = 人 document.write(arr + br /) document.write(arr.reverse()) //结果 //我,是,中,国,...
 vue实现几秒后跳转新页面 日期:2021-07-29
vue实现几秒后跳转新页面 日期:2021-07-29
template div @click=clickJump()提交/div /template script export default { data(){ return { count:,//倒计时 } } }, mounted(){ }, methods: { //几秒后进入跳转页面 clickJump(){ const timejump = 1; if(!th...
 js获取视频播放结束 日期:2021-07-29
js获取视频播放结束 日期:2021-07-29
!DOCTYPE HTML html head meta charset=UTF-8 meta name=viewport content=width=device-width, initial-scale=1.0 meta http-equiv=X-UA-Compatible content=ie=edge title获取视频播放结束/title /head body vide...
 js删除一段代码中的所有注释内容 日期:2021-07-29
js删除一段代码中的所有注释内容 日期:2021-07-29
//方法一function removeJsComments(code) { return code.replace(/(?:^|\n|\r)\s*\/\*[\s\S]*?\*\/\s*(?:\r|\n|$)/g, \n).replace(/(?:^|\n|\r)\s*\/\/.*(?:\r|\n|$)/g, \n); }//方法二function removeComments(st...
 js正则表达式中的问号用法总结 日期:2021-07-29
js正则表达式中的问号用法总结 日期:2021-07-29
js正则表达式中的问号几种用法,比如+?,*?,{2,3}?可以停止匹配的贪婪模式。 1.//在表示重复的字符后面加问号,比如+?,*?,{2,3}?可以停止匹配的贪婪模式。var pattern=/\w{2,3}/;console.log(aaaa.match(pattern)[0]...
 js动态添加元素(div、li、img等)及设置属性的函数 日期:2021-07-29
js动态添加元素(div、li、img等)及设置属性的函数 日期:2021-07-29
把一串 html 标签赋给一个 javascript 变量,除属性的值要用转义的双引号外,某些时候字符串还很长,显得有些复杂。如果用 js 动态添加元素,就不会有那么复杂的字符串出现,代码阅读性强一点,也容易理解。 网页是...
 js随机调色板小特效 html+css 日期:2021-07-28
js随机调色板小特效 html+css 日期:2021-07-28
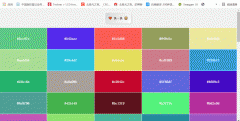
话都不多,先上效果: 你好呀,这是一个简单的随机取色器调色板的小案例,应该是比较常见的,所以我下面详细说说是怎么实现的~ 二.详细实现(最后有完整代码): 1.先定义html标签: button class = btn 换一换 / b...
 vue等两个接口都返回结果再执行下一步 日期:2021-07-20
vue等两个接口都返回结果再执行下一步 日期:2021-07-20
next 只能調用一次,這邊可以用 Promise.all 解決,等待兩個異步操作都返回結果後再 next :beforeRouteEnter (to, from, next) { // Promise.all 會等到數組內的 Promise 都 resolve 後才會繼續跑(then) Promise.al...
 vue制作优雅的拟态化微立体计算器 日期:2021-07-20
vue制作优雅的拟态化微立体计算器 日期:2021-07-20
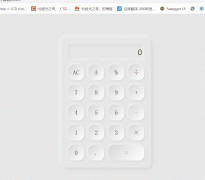
一.话不多,先看效果: 这个效果是我在b站看到一个up写的,感觉拟态化微立体效果很简约却又有种优雅的感觉。而优雅又怎么能缺了我, ( ̄︶ ̄) ,所以话不多说,自己马上也整了一个,实现并不难,超详细的制作过程如...